At Regrow Ag, our goal is to provide technological climate solutions at every step of the agrifood supply chain. We’re working to make sustainable agriculture accessible across the globe.
As a product and marketing designer, I have the challenging and rewarding task of designing software solutions for the agriculture industry.
Agriculture and the agrifood industry are nuanced and complicated, as is software development. Designing solutions that fit the needs of both industries is a process that requires patience, consistent learning, and flexibility in a rapidly changing landscape. Understanding these dynamics is also part of how to become a junior developer: a beginners guide.
Based on my experience, I’ve pulled together some best practices for product and website design, design principles and key skills and experience to focus on.
Make sure to follow a clear design process
Whether you’re designing websites or digital products, it’s important to follow a clear process that you can articulate to your stakeholders. Here’s the process that I’ve established, for:
WEBSITE DESIGN:
Learn about your stakeholders and their needs
I usually take time to speak with the marketing team to understand who we are serving with these new web edits — our customers, our investors, our potential employees, or others. Understanding the original request for information can help me understand the information that needs to be conveyed, and how I can best convey that information visually.
Create preliminary designs
Creating a first design for a webpage allows me to get feedback from my key stakeholders (in this case, the marketing team) as early as possible in the process, then iterate on my designs until we have something we like.
Bring your idea to life
I work with a web designer for this stage. When designing for marketing purposes, it’s important to be able to convey difficult information in a clear way. In addition to conveying difficult information, we also need to talk about Regrow’s growth as a company and make room for new partnerships and opportunities. All public-facing information must be digestible for a general audience and open enough to invite new opportunities for our business.
DIGITAL PRODUCT DESIGN:
Learn about your stakeholders and their needs
Similar to website design, I need to understand who I’m designing for before I start any design at all. Are the end-users our direct customers (CPG organizations), or the growers who work with those CPG companies? This guides my design process and ensures that I am always designing with the end-user in mind.
For example:
One specific challenge that I’ve encountered is designing a product that can be understood by those using the product and those building the product. I need to design a product that’s both easy for growers to understand and easy for data modelling teams to work with. Growers have different terminology to modelling teams (understandably, as the groups work with different technologies), and it’s my responsibility to portray the right information to each group without causing confusion. This often requires me to have conversations with people from across stakeholder groups, to ensure that I’ve communicated appropriately across the scope of a project.
Understand the product’s end goal
I need a deep understanding of the product request before creating a design prototype — meaning that I’ll need to understand the ultimate goal of the product, and how we expect that product will interact with the market, market regulations, our competitors, and other forces that influence how a product is received by its audience.

I’ll need to break that goal into sub-projects, or building blocks, that will help us reach our ultimate goal. For me, that means speaking with farmers, agronomists, scientists, software engineers, and product owners throughout this process to ensure that I’m designing something that can be built in a reasonable timeline, and that achieves the micro-and macro-goals of a project.
Map out a user flow
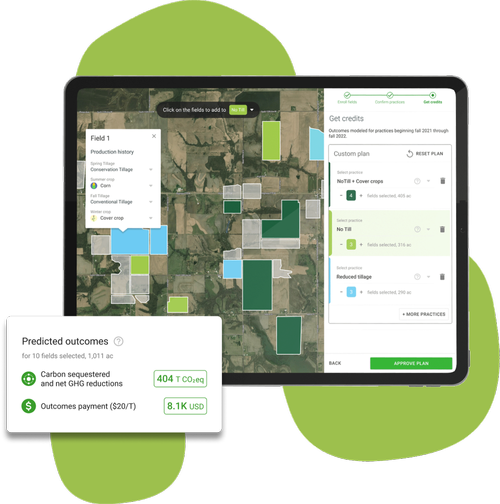
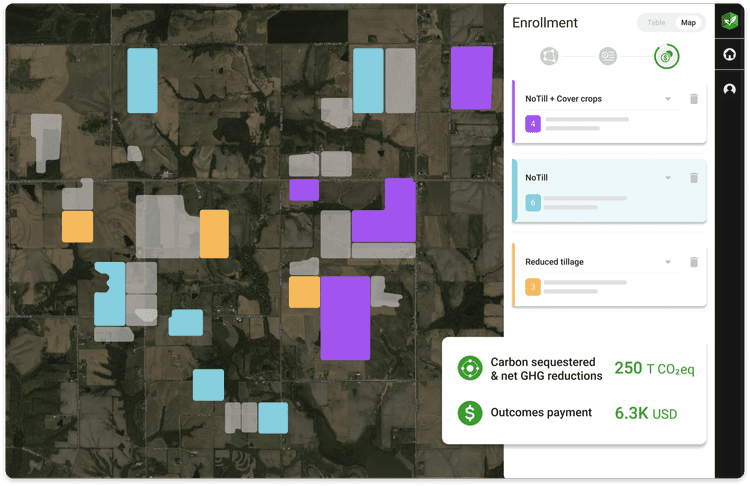
Product design for SaaS products requires mapping out a user flow for a product and portraying that flow visually so everyone understands how the product should come to life.
Manage the iteration process carefully
Like website design, product design requires many iterations with feedback from all teams. So it’s really important to create documentation of timelines and project expectations, so we don’t lose sight of our goals and deadlines. Once we have something that satisfies the needs of the customers and the users (and is feasible within our resources and timelines), we’ll start building.
Always keep your product design principles in mind
Throughout the product design process, I try to constantly adhere to product design principles. I’ve created a short list of principles based on my own career and my learnings. These are, of course, not all the principles of great product design. But they have served me well over the course of my career.
Function over beauty
Don’t get me wrong, I want the product to look amazing but at the end of the day, if the product does not seamlessly help the user accomplish their goals, they won’t use it, even if it looks beautiful.
Simplicity is key
This is a principle that I have to keep repeating to myself every day. Some of my teammates are much better at taking a complicated flow and simplifying it than I am, so currently I am trying to keep this top of mind every time I am working on a design.
Scalability is essential
Regrow’s mission is to make resilient agriculture ubiquitous. On every acre. Globally. Keeping this in mind means that while designing our products I need to think about how we will be expanding our services to new geographies, new crop types, and more users. I need to make sure that the product is flexible enough to absorb variability and growth.
Details matter
Every detail in a design drives the experience that a user has with a product and determines whether that experience will be successful or not. This is why seeking feedback and doing user testing is valuable.
Consistency builds trust
Maintaining design consistency is essential for building trust in our work. Consistent patterns and design elements help our brand and our products feel predictable, stable, reliable and trustworthy, not to mention – ensures a smoother experience for the users.
Clear direction will lead users to your desired outcome

Our design team has the challenge of creating something that requires a lot of data input from the user, but simultaneously reducing the burden on the user so that they actually complete the tasks required. Our products require a lot of data collection from our growers — we’re asking them to spend time with our product, and growers don’t often have a lot of free time. We need to keep those growers engaged and focused on the end goal so that they feel motivated to complete the required tasks… and we need to keep those tasks as efficient as possible.
Valuable skills and experience
Accepting Ambiguity
Just like in agriculture, when building new product designs, you’re working with a lot of unknowns. You will likely start each project with a lot of unanswered questions, and that’s okay. As long as you can stay flexible and commit to learning as you go, you’ll get all the answers you need. It will take a lot of collaboration and communication but leaning into the ambiguity can help you find a solution that’s scalable in the long run.
Changing Course Quickly
Working in a startup like Regrow means that we’re constantly breaking into uncharted territory. We’re learning about the market (and about how our products fit into that market) at lightning speed, and the innovative nature of our work means that we constantly need to re-evaluate our product roadmap and make changes based on new learnings. Identifying new priorities and changing course quickly has helped me stay on my feet as a designer and has helped me ensure that we’re always working towards a positive end goal for our clients and for the agriculture and climate tech industries.
Communicating Across Teams
Building relationships across teams, and learning from everyone you work with, is incredibly important. Part of good design is learning how to get the right people in the conversation, asking clarifying questions, and coming to every conversation with an open mind.
Seeking Feedback as Part of the Process
Receiving feedback may touch on insecurities about how well you know the industry, the assignment at hand, or how well you’ve honed your design skills. I’m fortunate to be supported by a brilliant team that offers opportunities for collective learning and growth. In general, I’ve learned that if you can really embrace feedback and learn from it, you’re going to become a better designer. In fact, I think it is important not just to accept but SEEK feedback. In an industry where everyone is learning, feedback can be used as a collective learning opportunity, and everyone involved will grow.
It’s also essential to seek feedback about the experience that our users are having with our product in order to continue improving. We need to pay attention to their pain points, how quickly and effectively they are able to move through the flow, and look out for possible features that we should focus on adding in order to enhance their experience.

Collaborating with Colleagues
It’s so important to learn from people who approach things differently than you. It’s amazing what you can learn if you listen to others — those more experienced than you and those with a different perspective. Talking with others often leads you to a solution that you wouldn’t have accessed on your own.
Collaborating with Leadership
Keeping in close contact with my superiors also helps me ensure that I’m on the right track. Leadership is so important in design — especially product design — and my leaders Kelly Champavier (Head of Product) and Luisa Goytia (Senior Product Manager) always keep me grounded in our customers’ needs and our product goals. They help me understand how our micro-projects lead to our macro-goals, and how we can build a product that’s scalable across the agriculture industry.
Reflecting on your Work
Reflecting helps us get better at our work. We move so quickly that it’s hard to set aside time to be reflective but understanding our past mistakes can help us grow in bigger, better ways.
Seeing Both the Forest and the Trees
… Or the crops and the field, in our case. Assessing projects at the micro and macro levels is essential to building a cohesive product. As designers, we must be able to see the smaller issues that our customers encounter every day and draw them up to a much larger solution. We’re trying to create solutions to some of today’s biggest problems (climate change) on an acre-by-acre basis, and we need to tackle our design projects with the same concept in mind.
Thinking creatively
One really fun aspect of being a designer is flexing those creative muscles. If we try to tackle the same problem from many different angles, we’re more likely to find the best overall solution for all of us: employees, stakeholders, customers and farmers.
Developing a growth mindset
The way we interact with technology is constantly evolving, and our design practices should be too. Having a fixed mindset impedes your ability to grow as a designer and really as a human being. Viewing mistakes as a natural part of learning as well as staying curious helps me see where I need to grow, what kind of designer I want to be, and helps me stay driven to improve.
I personally think it is important to work with a project that you have passion for. You will encounter fewer frustrations in your work, and the frustrations you have will be worth it. Finding your passion is a way to cultivate your own success. You’ll look forward to working every day, and you’ll feel fulfilled by your end goal with each project.
I am really passionate about the work I do at Regrow. We want companies and their growers to successfully implement regenerative farming practices, because regenerative practices can help us have a more hopeful future. This notion drives my passion to help our customers and users succeed. I often think, “If I can make this product successful, it will lead to much larger implications for everyone and our planet.” That drives me to do my best work.