I entered a month-long remote hackathon in a team of 5 and together we created a prototype React Native app!
A quick overview of my coding journey/background
No computer science degree ? — No problem!
Before I jump into the fun stuff, I’m going to give a swift introduction and overview into my tech background. First of all, I’d like to address that I don’t have a computer science/IT/coding degree! I obtained an undergraduate degree in geology and physics followed by a postgraduate degree in geophysics. I was first introduced to python in my second year of my undergraduate studies. My lecturer more or less threw a coding manual at the class and told us that our first assignment was due in four weeks! At the time, I never understood python and from that first encounter I was reluctant to dive any further into coding all together.

The summer before my postgrad degree started, I occasionally practiced coding in MATLAB in preparation for a computational module I’d be taking. I discovered I enjoyed creating programs that allowed me to visualise data. This is where my interest in tech first stemmed from. Throughout the duration of my masters, I applied for different technology graduate schemes. Fast forward to almost a year later -I’m finishing up my first rotation in the Network Design team at one of the biggest telecom companies in the UK!
The reason behind entering the hackathon
As a result of the COVID-19 outbreak and global pandemic, I’ve been working from home and have found that I’ve had more free time outside of my 9–5 job. I had recently finished a JavaScript Udemy course and wanted to use the time effectively. So I signed up for the Code First Girls — Hack From Home month-long remote hackathon. The aim of the hackathon was to create a tool in teams that assists people in their new daily routines that have developed due to the outbreak.
I felt slightly apprehensive before starting the hackathon. As didn’t think I’d see it through. I had the notion that I didn’t have enough coding experience and anticipated everyone else involved being more skilled than I was. But after signing up I quickly found myself in a team with 5 really friendly girls. We had some brief introductions and assigned ourselves roles fairly quickly.
Within this project I took on the role as one of the Lead React Native programmers. I wanted to take on a role that would place me outside of my comfort zone in challenging ways! Therefore my main focus in this blog post will be on the development (coding) side of this project and less so on the UX/UI design!
How we created a React Native App
Step 1 — Understanding the problem and identifying the solution
Tip: You don’t need to be a coding expert to build an app — you just need patience and resilience
Whilst researching potential avenues to pursue stemming from the aim of the hackathon – we found that there was a lack of communication between family/emergency contacts of patients and healthcare workers. Therefore, the product manager of the team outlined the solution. Create an app that updates the designated emergency contact with the developments of a patient in quarantine.
We decided that the prototype would be made from the emergency contacts perspective, and would be developed using only front-end technologies due to the short time frames. Due to security/privacy guidelines and not being affiliated with the NHS, we weren’t able to use any data from their existing databases.
Having only recently finished an introduction to JavaScript course on Udemy, I was filled with worry and not sure if I was capable of coding an app from scratch. I assumed that to develop an app, you had to be a coding genius. Despite my apprehensions I carried on.

Step 2 -Timeline production
Secondly, we created an approximate timeline. This consisted of ‘micro-goals’ leading up to the main goal of completing the prototype by the established deadline. Over the duration of the development process, we had to make adjustments according to our position along the project lifespan. There were times we were behind and ahead of schedule, as well as times when we decided specific tasks were no longer a top priority.
Step 3 — Created a product canvas
We created a product canvas to identify; alternative products/services on the market, competitors and value propositions. We also developed our approach to the problem and the solution. This allowed us to put all of our ideas onto paper, and decide what should be included in the final prototype.
Step 4 — Using Figma to create UX/UI designs
Tip: UX — The user experience, which is how something works and how the user interacts with it. UI — The user interface, which focuses on the look and layout.
Three of the UX/UI leads created profiles for the two main potential users of the prototype which are (1) emergency contacts and (2) healthcare workers. It was decided that the app would be created from the emergency contacts perspective. The UX/UI leads then created user scenarios to determine what features the app would need.
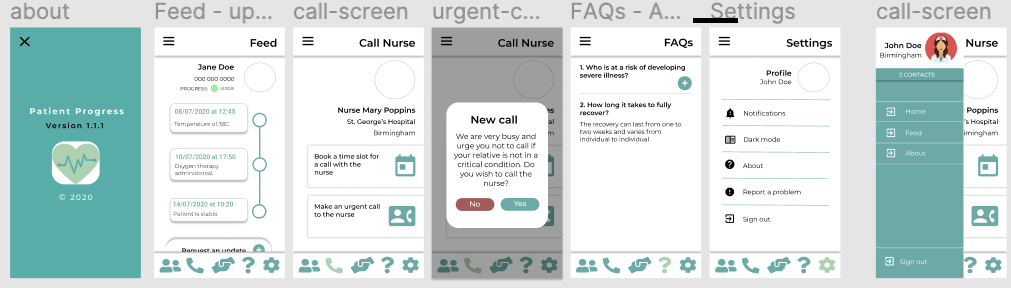
The UX/UI leads began with producing sketches of the pages we wanted to produce and following this they were quick to get to grips with basic wireframing. The final step was to bring the sketches and wireframes to life by creating the visual designs in Figma. As a team it was decided that we wanted the app to include the following pages which were designed in Figma and coded in React Native:
- Landing page
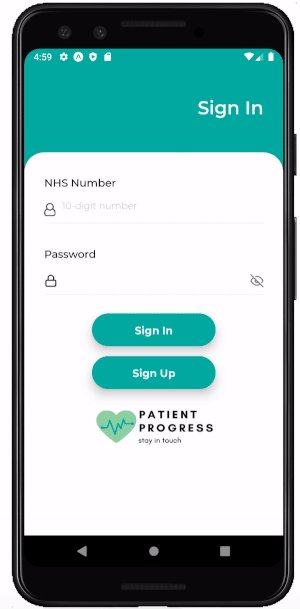
- Sign in page
- Sign up pages
- Onboarding (welcome ) pages
- Proof of identity pages
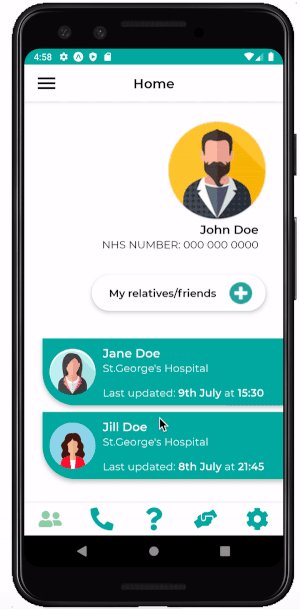
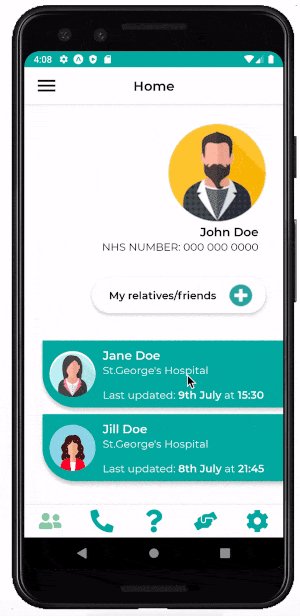
- Home screen for emergency contact
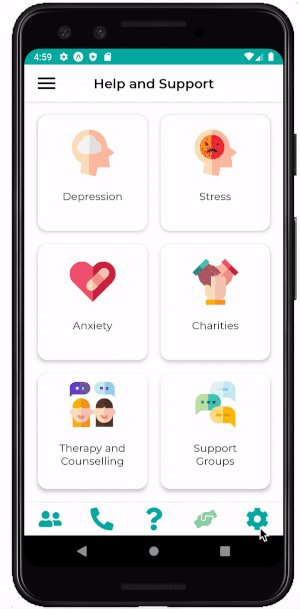
- Support page — includes mental health tips and links to charities/support groups
- FAQ page
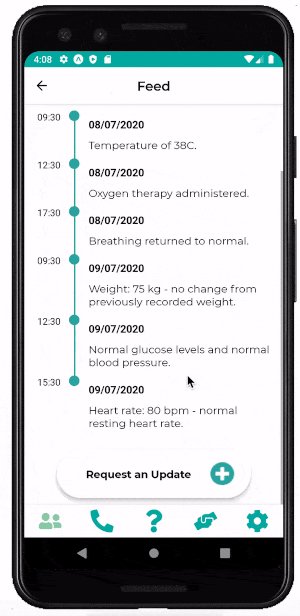
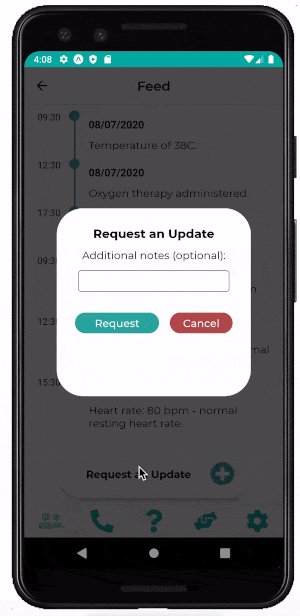
- Feed — including the patients profile with updates in the form of a timeline
- Call nurse page — includes the nurses availability and allows emergency contact to call if family member is in critical condition
- Settings page

Step 5: Developing the app
Tip: Try to have two versions of one ‘.js’ file saved at all times and never have two different files saved under the same name!
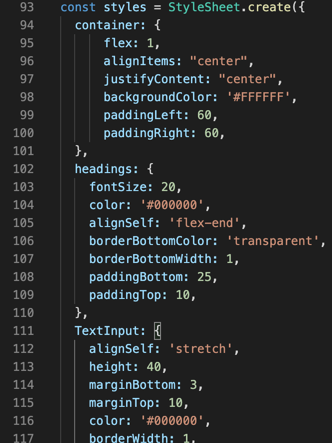
As one of the lead programmers, I decided to use Expo (a toolchain built around React Native) for React Native (JavaScript framework created by Facebook) to code the app. It was highly recommended for beginner app developers. I used Visual Studio Code as a code editor and its embedded Git feature to push and pull updates to the GitHub repository. The code logic is in JavaScript and the styling components are created using CSS syntax . I’d never used CSS before and didn’t realise I was doing it until I’d almost finished coding my pages.

We decided as a team to set up a GitHub repository (repo). This enabled us to collaborate on the project together at the same time. Setting up the repo is where I started running into problems. I’d never collaborated using GitHub before so overnight I had to become very familiar with using git commands such as ‘git innit’, ‘git pull’ and ‘git push’ etc.
Tip: Utilise YouTube! Some channels I used a lot were The Net Ninja and Coding with Curry.
The first step was to decide which pages from the Figma project were the most important to code and then allocate specific pages to different team members. Initially I took on the landing, sign in and feed page. As I had no prior knowledge of using JavaScript or CSS styling to build app pages, I of course I immediately turned to YouTube!
The project had the following structure:

I discovered that styling and programming the pages to fit our agreed aesthetic wasn’t difficult. Instead I struggled with linking the landing page to the sign in page and then the sign in page to the onboarding pages. It took me a while to discover the stack navigator function. A few days to discover how to use it in the newer version (version 5) of React Native. I spent a lot of time emerged in React Native documentation and trying a lot of different.YouTube tutorials. Until a certain combination finally worked but also never shied away from asking my teammates for help!

The easy part was importing the different navigation components and screens. But it was harder to figure out how to use ‘onPress={( )=> navigation.navigate(“example page”}’ on certain buttons to link the pages. Following this, I discovered how to develop a simple drawer navigator that included the ‘Home, Feed and About’ screens. The code to make the drawer navigator was more or less the same but with minor differences. For the final prototype a more practical version of the navigator was produced by one of the other developers, along with code for the tab navigator and hence used in the final prototype.
Tip: Errors messages in React Native are fairly comprehensive, so if you’re ever struggling to debug, copy and paste the message into Google (9/10 times the answer is on StackOverflow)!
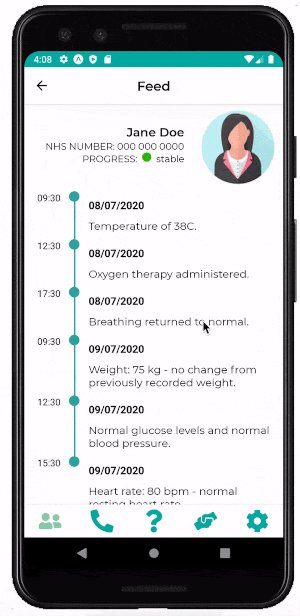
I took control of coding the feed page and whilst doing so, I ran into some issues with styling and using the <ScrollView> function. For the timeline styling I used code from stack overflow as a starting point and continued to build on that! I battled with the <ScrollView> function for a little while as the page I was coding had the tendency to glitch upon scrolling up and down, producing several errors along the way.
Completed feed page:

The outcome
At the beginning of the hackathon my team and I were more or less JavaScript beginners. A few had some experience with HTML and CSS. Despite having limited programming knowledge, we developed a functioning prototype app. We were also 1 of 5 teams selected (out of 17) to present to the judges at the finals! The process taught me that you don’t need to be a coding expert to build an app, you just need to be determined!
Short demo of the app: